Wednesday, December 2, 2009
What is Design Thinking Anyway?
Friday, November 27, 2009
Project 4 definitions
_ How many characters is optimal for a line length? words per line?
_ Why is the baseline grid used in design?
_ What is a typographic river?
_ What is type color/texture mean?
_ What is x-height, how does it effect type color?
_ What are some things to look out for when hyphenating text.
-- What is a ligurature?
Ligatures prevent the collision or interference of characters, particularly the extended finial of the ‘f’. and the dot of the ‘i’
_ What does CMYK and RGB mean?
_ What does hanging punctuation mean?
_ What is the difference between a foot mark and an apostrophe?
_ What is the difference between an inch mark and a quote mark (smart quote)?
_ What is a hyphen, en dash and em dashes, what are the differences and when are they used.
Wednesday, November 11, 2009
Flash
Thursday, November 5, 2009
Tuesday, November 3, 2009
Gone People
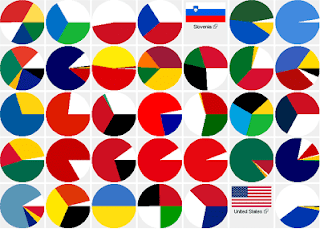
Colors of the World...expressed by a pie chart
 This is just an example I found on the internet which is similar to that of the book. The one in Data Flow does not have any whole flags but just the pie charts representing them.
This is just an example I found on the internet which is similar to that of the book. The one in Data Flow does not have any whole flags but just the pie charts representing them.Monday, November 2, 2009
Thursday, October 22, 2009
Series 2
Monday, October 19, 2009
Wednesday, October 14, 2009
Wednesday, October 7, 2009
Monday, October 5, 2009
Additional Characteristics of Mrs Eaves
Tuesday, September 29, 2009
Mrs. Eaves

02) Who designed it, dates of birth and death
- Designed by Zuzana Licko who was born in 1961 in Bratislava, Slovakia.
03) When was it designed?
- 1996
04) Which classification does it belong?
- Transitional serif typeface
05) Write at least 75 – 100 words about the classification
“Transitional” type is so-called because of its intermediate position between old styles and modern. The distinguishing features of transitional typefaces include vertical stress and slightly higher contrast than old style typefaces, combined with horizontal serifs. The most influential examples are Philippe Grandjean's “Romain du Roi” for the French Crown around 1702, Pierre Simon Fournier's work circa 1750, and John Baskerville's work from 1757 onwards. Although today we remember Baskerville primarily for his typeface designs, in his own time people were much more impressed by his printing, which used an innovative glossy paper and wide margins. Later transitional types begin to move towards “modern” designs. Contrast is accentuated, and serifs are more flattened.
06) Name 3 fonts that are from that same classification
- Baskerville, Times Roman, and New York
07) What was happening in the world in the year the font was designed
Scientists at NASA released a study describing possible microbe fossils found on a meteorite which was strewn from the planet Mars. This event marked the first scientific evidence for the possibility of extraterrestrial life.
1996 Atlanta Olympics bombing. Two people were killed and nearly 200 injured when a bomb exploded in a crowded pavilion at the Atlanta 2000 Summer Olympics. Police would later arrest Eric Rudolph for the criminal act in late May of 2003.
08) Name any other fonts by the designer
- Modula, 1985, Citizen, 1986 and Totally Gothic, 1990
09) Write at least 500 words about your designer or history of the font.
Licko was born in Bratislava, Czechoslovakia, in 1961, and moved to the United States at the age of seven. Her father, a biomathematician, provided her with access to computers and the opportunity to design her first typeface, a Greek alphabet, for his personal use. She entered the University of California at Berkeley in 1981 as an undergraduate. She had planned to study architecture, but changed her major to visual studies and pursued a graphic communications degree. Being left-handed, she hated her calligraphy class, where she was forced to write with her right hand.
She is the co-founder of Emigre, together with her husband Rudy VanderLans. Emigré was originally intended as cultural journal to showcase artists, photographers, poets, and architects. The first issue was put together in 1984 by VanderLans and two other Dutch immigrants. It garnered much critical acclaim when it began to incorporate Licko's digital typeface designs created with the first generation of the Macintosh computer. This exposure of her typefaces in Emigre magazine led to the manufacture of Emigre Fonts, which Emigre now distributes as software, worldwide. Although her first type designs were in the form of bitmap fonts for use on dot matrix printers, after the introduction of high resolution PostScript outline technology she developed several high resolution designs based upon earlier bitmaps. She revisited some of these early bitmap ideas with her Base 9 and Base 12 font designs. The Base families offer compatible screen and printer fonts to solve the need of low-resolution screen display and high resolution printing with an integrated typeface design.
Mrs. Eaves is a revival of the types of John Baskerville, and is related to contemporary Baskerville typefaces. Licko's selection of the name, Mrs. Eaves, is not just a random name paired with the font but reveals an interesting story. As Baskerville was setting up his printing and type business, he hired Sarah Eaves as his housekeeper. Eventually her husband abandoned her and their five children, and Mrs. Eaves moved in to Baskerville's home. On the death of Mrs. Eaves estranged husband, she married John Baskerville within the month. After the death of Baskerville, Mrs. Eaves completed the printing of the volumes that were left unfinished. The reason Licko choose the name of Mrs. Eaves honors one of the forgotten women in the history of typography.
An aspect of Baskerville's type that Licko intended to retain is that of overall openness and lightness. In order to achieve this while reducing contrast, she has given the lower case characters a wider proportion. Licko also had to think of a way to avoid increasing the set-width, which led to her reducing the x-height, therefore making it relative to the cap-height. As a result of the changes made, Mrs. Eaves has the appearance of setting about one point size smaller than the average typeface in lower case text sizes.
10) One quote (by the designer, by someone talking about the font, or a quote about design that "fits").
-“ I think Mrs. Eaves was a mix of just enough tradition with an updated twist. It’s familiar enough to be friendly, yet different enough to be interesting. Due to its relatively wide proportions, as compared with the original Baskerville, it’s useful for giving presence to small amounts of text such as poetry, or for elegant headlines and for use in print ads. It makes the reader slow down a bit and contemplate the message. [1]
qoute
Bio
timeline
http://www.markboulton.co.uk/journal/comments/typeface-of-the-month-mrs-eaves
http://www.emigre.com/EFfeature.php?di=109
Thursday, September 24, 2009
Typefaces

Old Style type is based off of the handwriting of early Italian scholars and scribes. They are characterized by thick and thin strokes, and are more refined. Some examples of Old Style are, Adobe Jenson, Garamond, and Bembo.
Transitional fonts were created by Jacques Jaugeon also known as the Romain du Roi or King’s Roman, comm
 issioned by Louis XIV for the Imprimerie Royale in 1692. The fonts were created by a committe set up by the French Academy of Science. The fonts are made of vertical lines with a greater contrast between thick and thin strokes. Some examples of the fonts are, Baskerville, Bookman, Cheltenham, and Joanna.
issioned by Louis XIV for the Imprimerie Royale in 1692. The fonts were created by a committe set up by the French Academy of Science. The fonts are made of vertical lines with a greater contrast between thick and thin strokes. Some examples of the fonts are, Baskerville, Bookman, Cheltenham, and Joanna.Slab Serif fo
 nts began in the earl 19th century, mainly in Britain. Many of the early versions were called "Egyptians" which may have something to do with Napoleon's army had facing off against the British there and hieroglyphics were popular. The difference with this group of fonts is that they are thicker versions of the letterforms. The picture to the left illustrates some examples of the Slab Serif fonts such as, Clarendon, Breugel, Beton, and Figaro.
nts began in the earl 19th century, mainly in Britain. Many of the early versions were called "Egyptians" which may have something to do with Napoleon's army had facing off against the British there and hieroglyphics were popular. The difference with this group of fonts is that they are thicker versions of the letterforms. The picture to the left illustrates some examples of the Slab Serif fonts such as, Clarendon, Breugel, Beton, and Figaro.The first San
 s Serif Typeface was produced in 1816 by an English type foundry. It was 'naked' compared to other fonts until bold antiqua weight and light sans serif were produced. Some examples are, Helvetica, Frutiger, Potima, and Futura.
s Serif Typeface was produced in 1816 by an English type foundry. It was 'naked' compared to other fonts until bold antiqua weight and light sans serif were produced. Some examples are, Helvetica, Frutiger, Potima, and Futura.
Modern is a style developed in the late 18th century which consists of a high contrast between think and thin strokes and flat serifs. They are much harder to read then other typestyles. Some examples are, Bodoni, Didot, and Bernhard Modern Roman.
Scrip
 t typefaces are based upon the varied and often fluid stroke created by handwriting. They are organized into highly regular formal types similar to cursive writing and looser, more casual scripts. Some examples are, Alexa, and Saltino which are calligraphic scripts and Brusch Script and ITC Clover which are casual Scripts.
t typefaces are based upon the varied and often fluid stroke created by handwriting. They are organized into highly regular formal types similar to cursive writing and looser, more casual scripts. Some examples are, Alexa, and Saltino which are calligraphic scripts and Brusch Script and ITC Clover which are casual Scripts.The forceful visual presence of blackletter typestyles evolved from the early handwritten forms of liturgical writings and illuminated manuscripts. Blackletter
 typefaces, sometimes referred to as Gothic or Old English are characterized by a dense black texture and highly decorated caps. The lowercase consists of narrow, angular forms with dramatic thick-to-thin strokes and serifs. They are highly stylized, yet legible. Some blackletter fonts are Crusader, Blackmoor and Lucida Blackletter.
typefaces, sometimes referred to as Gothic or Old English are characterized by a dense black texture and highly decorated caps. The lowercase consists of narrow, angular forms with dramatic thick-to-thin strokes and serifs. They are highly stylized, yet legible. Some blackletter fonts are Crusader, Blackmoor and Lucida Blackletter. As grunge type designer Carlos Segura of T-26 says, ``Typography is beyond letters. Some fonts are so dec orative, they almost become 'visuals' and when put in text form, they tell a story beyond the words--a canvas is created by the personality of the collection of words on the page.'' Grunge typefaces and typography are seen in magazines such as RayGun. Some examples of grunge typography are the work of Barry Deck (Template Gothic, Cyberotica, Truth), Nguyen's Droplet, Goren's Morire and Lin's Tema Cantante.
orative, they almost become 'visuals' and when put in text form, they tell a story beyond the words--a canvas is created by the personality of the collection of words on the page.'' Grunge typefaces and typography are seen in magazines such as RayGun. Some examples of grunge typography are the work of Barry Deck (Template Gothic, Cyberotica, Truth), Nguyen's Droplet, Goren's Morire and Lin's Tema Cantante.
M onospaced fonts are typefaces in which every glyph is the same width. The first monospaced typefaces were designed for typewriters, which could only move the same distance forward with each letter typed. Their use continued with early computers, which could only display a single font. Examples of monospaced typefaces are Courier, Prestige Eliete, Fixedsys, and Monaco. E
onospaced fonts are typefaces in which every glyph is the same width. The first monospaced typefaces were designed for typewriters, which could only move the same distance forward with each letter typed. Their use continued with early computers, which could only display a single font. Examples of monospaced typefaces are Courier, Prestige Eliete, Fixedsys, and Monaco. E
I Love Font
Cheltenham
Slab Serif
Sans Serif
Modern
Script
Blackletter
Grunge
Monospaced
Tuesday, September 22, 2009
House Industries
As house industries has grown so has their font library and products. Their merchandise ranges from modest T-shirts to funky pillows, and different packaging.
They have over 30 fo
 nts that they offer and each one has its own style and character. Studio lettering really caught my eye because I am drawn to the free flowing, soft lined fonts but I also liked the artist proof that they offered which is sold as 100 different images.
nts that they offer and each one has its own style and character. Studio lettering really caught my eye because I am drawn to the free flowing, soft lined fonts but I also liked the artist proof that they offered which is sold as 100 different images.
The packaging and projects that House Industries work on are amazing. They are "out there" and catch the eye. You can not help but to stare at the brillant colors and read more about the poster, t-shirt, or sign. Some of my favorite projects I found are below.



Alexander Girard amassed a huge collection of nativities, most of which he spent the last years of his life. This nativity is based on a Girard illustration.

This pillow is with a Neutraface Slab font that was designed to remember the type designers Christian Schwartz, Kai Bernau, Susana Carvalho, Ken Barber and Ben Kiel spent countless hours seated at their desks and toiling over our forthcoming Neutraface Slab font collection.
More info on House Industries can be found at http://www.houseind.com/
I highly recommend looking at it!
Adventurous Typefaces
His Antique Olive family of types is regarded as his masterpiece. Other typefaces such as - Calypso, Choc, and others - became symbolic of the stylish modernity and exuberance of post-war nouvelle vague France, and a benchmark for French graphic design.
Most of his fonts are very free flowing and linear. The two that caught my eye because they were very loose and curvy were Choc and Banco. I like how a
 ll of Excoffon's fonts have a certain similarity to them but are also very different at the same time.
ll of Excoffon's fonts have a certain similarity to them but are also very different at the same time.
The first image is Banco Light which is more linear then the second example, Choc. I really like how both of these fonts give off a care free feeling and are unique.
http://www.identifont.com/show?181
Morris Fuller Benton
 hich include many extensions of the type families.
hich include many extensions of the type families.He designed a great many typefaces, ranging from renewals of historical originals, such as Garamond and Bodoni, to new faces such as Goudy and Cheltenham, to bold and original designs such as Hobo, Stymie, and Broadway.

In addition, his “gothics” such as Franklin Gothic and Alternate Gothic are much more similar to modern sans-serif fonts such as Helvetica than the crude, grotesque versions of his contemporaries.
typedia.com/explore/designer/morris-fuller-benton1/
http://www.danielmall.com/archives/2006/08/22/bank_gothic.gif
Tuesday, September 8, 2009
Making Koalas...

One of the best-known type-designers was born in 1928 in Interlaken, Switzerland. Adrian Frutiger has produced many well-known and commonly used typefaces. He began working at the age of 16 as an apprentice for a printer near Interlaken. After attending the Zurich School of Arts and Crafts, he moved to Paris and began working at a type foundry while exploring the creation of fonts himself.
In 1952 Frutiger came out with his first typeface, President. He produced this fond while working at Deberny & Peignot type foundry and it was a critical part of his development as a designer because he learned much about the letterforms which he applied later to his future designs. He created Méridien in 1955 and this is supposed to be thought of his first significant typeface, and inspired by 16th-century Jenson. Univers was released in 1956 and during the 1990s, Frutiger worked with Linotype to expand his classic Univers family. When they were finished, Linotype Univers consisted of 63 different weights, which were each compatible with each other.
President, Méridien, and Univers are just three of the many fonts that Frutiger has created between the 1950’s to 1990’s. Frutiger is still alive and some of his recent projects include designing a new watch face for a limited-edition line of watches for a Swiss watchmaker. The National Institute of Design in Ahmedabad, India hired him to design a word mark and they actually changed their name to match the NID logotype he came up with.
Why is Univers unique?
Univers was designed in 1956 and features optically even stroke weights and a large x-height to improve legibility. The 21 different styles and varities of weights and widths included in the family set it apart from other font families. Univers was the first type family to have a numbering system rather then using names.
http://www.typophile.com/node/12118
http://en.wikipedia.org/wiki/Adrian_Frutiger
Baskerville

The English engraver John Baskerville was born in 1706. He began his career at an early age of seventeen, when he was engraving tombstones. Three years late, he was teaching writing and bookkeeping while still running an engraving business.
At the age of forty-four, Baskerville created medium capsBaskerville. He applied his uncommon engraving skill to printing and typography. After four years' work, he produced the first of the elegant Baskerville fonts. He ignored the invention of woven paper and developed a new and better ink where he brought fine printing to new heights.
Even though Baskerville was an atheist, in 1763, the Cambridge University Press hired him to produce a bible. It took him five years of hard work to produce what some consider to be the most beautiful bible made.
Benjamin Franklin, a fellow member of the Royal Society of Arts, greatly his fonts and took the designs back to the United States of America where they were adopted for most federal government publishing.
He died on January 8, 1775 and was buried in his own garden sense he was an atheist.
What makes Baskerville unique is the use of thick and thin line strokes the create contrast within the font. When Baskerville was created, it was more legiable and readable in books. Not many people used Baskerville when it was created but it is more popular now.
http://www.infoplease.com/ce6/people/A0806405.html
http://www.micropress-inc.com/fonts/bamath/balogo.gif
Thursday, August 27, 2009
Design Definitions
02 - relative measurement – measurement that is relative to the size of type that is being set. Leading is another measurement that is used here.
03 – point – the basic typographic measurement along with pica’s. It is used to measure the type size of a font.
04 – pica – the basic typographic measurement along with points. One pica is equal to 12 points and it is commonly used for measuring lines of type.
05 - em (and em dash) - a linear unit (1/6 inch) used in printing. It is used in typesetting to define basic spacing functions. It is used to define elements such as paragraph indents and spacing.
06 - en (and en dash – is half the width of an em
07 – legibility – typographic clarity comes in two forms, legibility and readability. It’s distinctness that makes perception easy.. the analysis of legibility involves a range of factors, perspectives, and methodologies.
08 – rag – occur when highly noticeable shapes form by the line ends of text blocks that distract from simple, uninterrupted reading.
09 - type alignments: flush left, flush right, centered, justified. list advantages and/or disadvantages
10 - word spacing: what is the ideal – adjusts the space between words.
11 – rivers – typically occur in justified text blocks when the separation of the words leaves gaps of white space in several lines.
12 – indent – first line indent, the text is indented from the left margin in the fist line. There are running, hanging, and on a point indents.
13 – leading – refers to the space between the lines of text in a text block.
14 – kerning – the design of text faces incorporates inbuilt automatic adjustments to the spacing of particular letter pairs.
15 – tracking – adjusting the overall space between letters, also known as letter spacing.
16 – weight – include single bold variant, which is common. There are intermediate weights, such as book, medium, and demi, or extremes such as black or ultra bold.
17 – scale – designers use scale to differentiate the content by increasing the size.
18 - typographic variation – differing typefaces, weights, and sizes, the intro of bold, italic or small-cap fonts.
19 – orphan – is the final one or two lines of a paragraph separated from the main paragraph to form a new column, and should be avoided at all costs.
20 – widow – a lone word at the end of a paragraph.
Tuesday, August 25, 2009
Josef Muller Brockmann

Graphic designer, Josef Muller Brockmann, was born on May 9, 1914 in Rapperswil, Switzerland. He began finished secondary school in Rapperswil before he went off to start his career as an apprentice to the designer and advertising consultant Walter Diggelman, after his apprenticeship he worked as a freelance designer and also joined the Swiss army where he was a lieutenant. After the war, he began to work for various theatres as a set designer. It did not take long before Brockmann was known as the leading practitioner and theorist of the Swiss Style. He was the first to create typographical posters for the Tonhalle.
In 1958 he became a founding editor of New Graphic Design and eight years later he was appointed European design consultant to IBM. Müller-Brockman was author of the 1961 publications The Graphic Artist and his Design Problems, Grid Systems in Graphic Design. He influenced the spread of the grid and was known for his use of typography in his clean simple designs. The grid is used today in graphic media and is an essential part of teaching students studying Graphic Art. On August 30, 1996, Brockmann died in Zurich.




Jan Tschichold

Jan Tschichold was born on April 2, 1902 to a script write named Franz Tschichold. He grew up with his father’s job influencing what he would become. Jan wanted to be a painter but his parents did not believe that would be a stable job so they steered him towards a profession as a drawing teacher. During his seminar in Grimma, he began to become interested in old typefaces and it was after three years he broke away from studying teaching and went to the Academy for Graphic Arts in Leipzig to be a typeface designer.
Tschichold was very important and influenced the change and use of font. While he was at school he became more and more irritated by the typography of the times. Tschichold was influenced by painters such as, László Moholy-Nagy and El Lissitzky, whose work interested him because they used contrasting forms to display balance and conflict. Tschichold thought that the cure for typography lay in discarding rules, accepting symmetrical setting, and the sole use of sans serif typefaces. One of the most important books of the time for fonts was his, Die neue Typographie (The New Typography) of 1928 and also Typographische Gestaltung (Typographic Design) of 1935. The outlook embraced by his, The New Typography, and its emphasis on sans serif typefaces and the vision that embraced 20th-century technologies, was very influential but led to his arrest by the Nazis in March 1933. His other major text was published in 1935, Typographische Gestaltung.
Tschichold designed the following typefaces; Classical Garamond, Sabon, Transit, Saskia and Zeus.
The Tschichold grid system was what Jan created for what he felt to be proper layout proportion. The Futurist would place text as graphic elements and it would make the page look chaotic. He authorized the grid as a guideline for designers to create clear, crisp compositions every time.





Typography Definitions
A grid is made up of lines that break the space into equal units. They are used to control what is placed where while still giving the designer leeway to do what they want.
Why use Grids?
Designers use grids to help organize the space that they have to work with. It helps create an overall unity on the page.
Modular Grids
A modular grid is made of four columns and four rows that are each separated by a gutter. There are 16 modules that help the designer to choose where to position the text and pictures. The text and pictures can fill up more then one module as long as it occupies one or more whole modules.
Parts of a Grid
The margins of modular grid are the outside space that surrounds the modules. Usually the designer will not place anything inside the margins. There are four vertical columns that make up the modular grid. The 16 grid modules are used to help organize the information on the page. Images or text can occupy one or more modules which allows the designer to have more freedom. Flowlines are the lines between the characters. The gutter is the space used to divide the modules or it is the space in the middle of a two-page spread where the binding of the book will be. Nothing is to be placed in the gutter.
The Use of Hierarchy and How to Create a Clear Hierarchy
When designing, there are words that pop out at the viewer due to their size, color, leading, point size, line length, and kerning. When hierarchy is used correctly, the viewer is drawn to the words that the designer believes are the most important.
A clear hierarchy is achieved by creating a clear difference between what the designer believes are the most important words and then the description or less important details that follow. The designer can choose how they would like to make the main word pop, whether it is by making it larger then the other words, the placement on the page, the color difference, and the leading. Words that are placed to the left topside of the page stand out the most since we read from left to right, top to bottom.
Font Family/Type Styles
A type family is a group of related typefaces that have the same characteristics but may defer due to different weights, proportions, kerning and so on. There are some typefaces such as Universe that have many different options while others just have a few.















